申請/承認フォームの作成
申請/承認フォームは、Excelとブラウザーで簡易に設計するWebフォーム作成機能の「Liteフォーム」または、フォーム設計専用ツールの「フォームマネージャー」にて作成します。
Excelとブラウザーで作成:Liteフォーム
Liteフォームは、Excelとブラウザーがあれば申請/承認フォームの作成を完結できるクラウド版 Create!Webフロー Cloud専用のWebフォーム作成機能です。Excelを扱える方ならどなたでも簡単に、素早く作成することができます。
作成手順は3ステップ
ステップ1)Excelで申請書のレイアウトを作成する
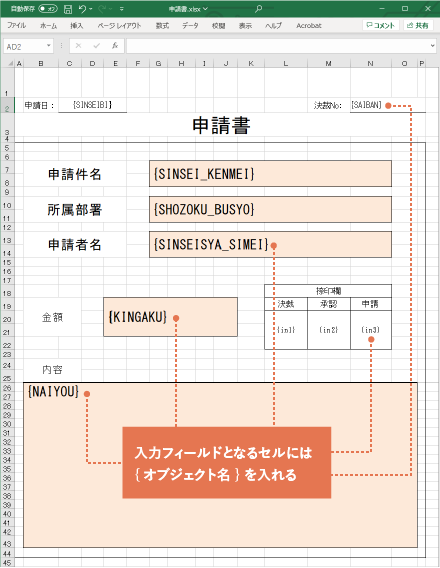
申請フォームとなるレイアウトファイルをExcelで作成します。
申請や承認の際にテキスト入力となる部分や選択項目となる部分には{}で囲んだオブジェクト名を設定します。

Excelで作成した申請書のレイアウト
ステップ2)Excelファイルをアップロードする
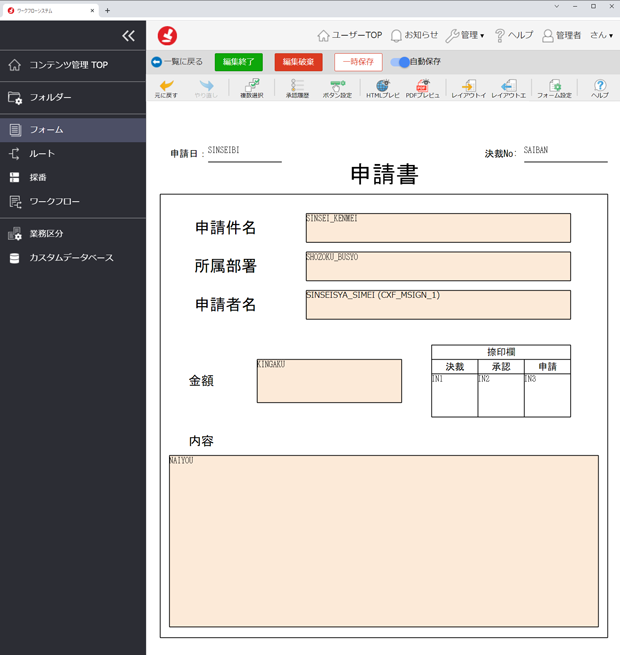
Excelで設計した申請書のレイアウトファイル(xlsx形式)をアップロードします。結合されたセルは一つのオブジェクトとしてインポートされ、固定オブジェクトとなる部分については罫線や文字列、塗りつぶしなどの設定はそのまま引き継ぐことができ、項目のずれなどもなく申請フォームに変換することができます。

申請フォームに変換後のレイアウト
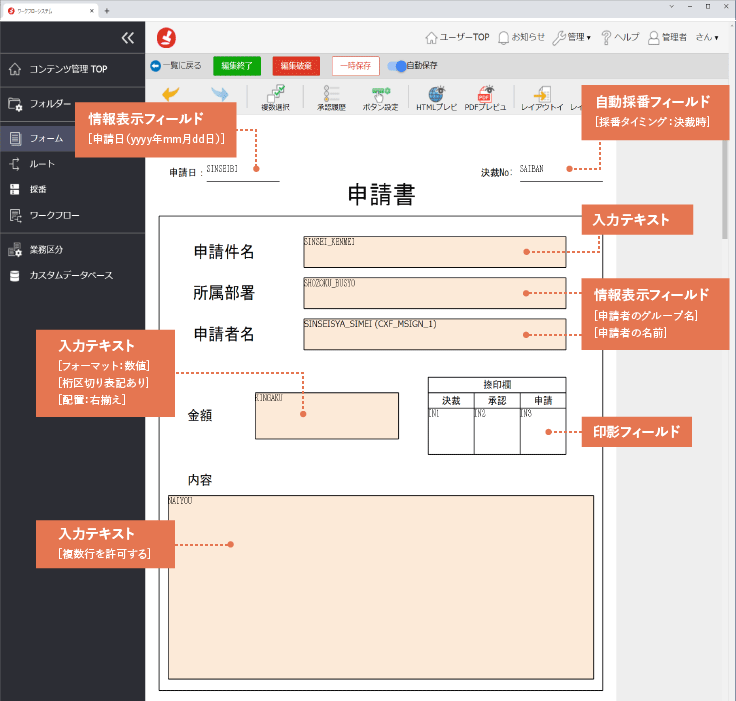
ステップ3)入力項目となるオブジェクトの設定をする
変換後は、ユーザーが申請や承認を行う際にテキスト文字を入力する部分や、選択項目となる部分について、それぞれのオブジェクト種類(入力テキスト・コンボボックス・チェックボックス・ラジオボタン・情報表示フィールド・自動採番フィールド・自動(または手動)印影フィールド)を設定し、申請フォームの作成は完了です。

申請フォームの編集画面
- フォーム設計専用アプリケーション「フォームマネージャー」では、より細かな設定や複雑なレイアウトなど高度な申請/承認フォームを作成することができます。
詳細は 「フォームマネージャー」をご覧ください。 - Liteフォームで作成した申請/承認フォームは、フォームマネージャーで作成するフォームへ変換することができます。
(※フォームマネージャーで作成した申請/承認フォームをLiteフォームへ変換することはできません。)
Liteフォームの詳細は以下の解説動画をご覧ください。
活用推進サイト - Liteフォームを作成する(前編)
(活用推進サイトに遷移します)
フォームマネージャーで作成
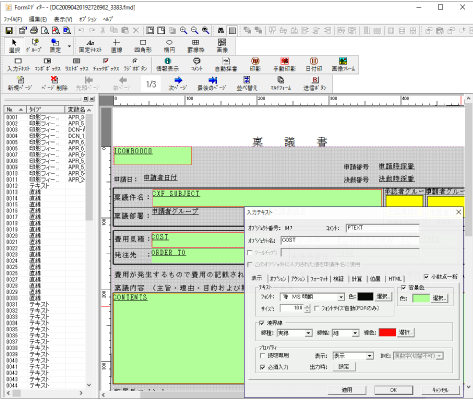
フォームマネージャーは、クライアントPCにインストールしてご利用いただくフォーム設計専用のアプリケーションです。多くの機能が標準搭載されているため、細かな設定や複雑なレイアウトなど高度な申請/承認フォームを作成することができます。

フィールドの配置やレイアウト調整はドラッグ&ドロップのマウス操作で行います。
入力項目のフォントや境界線などの基本的な設定から、読取専用、必須入力、入力規制、フォーマット指定(数値、日付など)、カレンダーの利用、計算(+、-、×、%など)等については、プロパティで設定します。
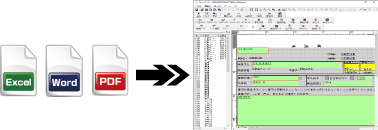
フォームインポート
Excel、Word、PDF形式のファイルに対応しています。既存のフォーマットがある場合、フォームインポート機能を使うことで、簡単にWebの入力フォームのレイアウトや項目を自動生成できます。

フィールドの表示/入力制御
条件設定
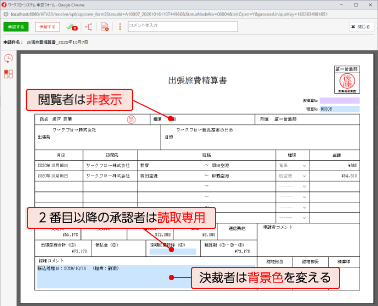
ユーザーの入力値や承認者のノード種別(承認者/決裁者/閲覧者)に応じて、特定のオブジェクトの背景色や必須入力、読取専用の設定を動的に変更することができます。
例えば、「出張精算書の経費が3万円を超えた場合、超過事由欄を必須入力にする」「閲覧者は読み取り専用にする」といった制御が可能となり、入力不足、誤入力など申請不備による手戻りを防ぎます。
特定表示区分
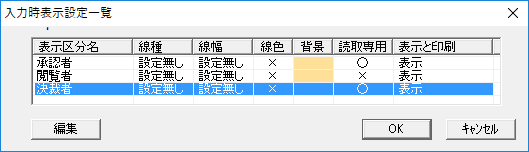
承認フォームでは、承認者の種別(承認、決裁、閲覧)や承認順序毎にオブジェクトの外観や表示状態(非表示/読取専用)などフィールドの表示/入力制御を定義することができます。

例えば「閲覧者には表示しない」、「ルート1番目にいる承認者のみ入力可能」といった制御が可能です。ユーザーの役職や役割に応じて、必要な箇所のみ確認・編集することで、誤入力や不正な改ざんを防ぐことができます。

JavaScript API
入力フォームを使用しているユーザーの情報(姓名/役職など)や役割(申請者/承認者/決裁者/閲覧者)、フォームの状態(初期表示/下書き案件/代理・代行操作)を取得したり、入力オブジェクトの操作(値の取得/読取専用/必須入力)をすることができます。
例えば「特定の役職の場合には必須入力にする」「代理ユーザーによる操作の場合には項目の値を自動入力する」といった柔軟な入力制御を設定できます。
特定表示区分と組み合わせたカスタマイズも
このJavaScript APIでは、上記の特定表示区分を参照することが可能です。両機能を組み合わせることで、さらに細やかな入力制御を設定することができます。
選択項目のデータベース参照
コンボボックス・マスタ検索サブフォームの選択入力に使用する選択肢は、データベースから取得することが可能です。
カスタムデータベースで選択肢を一元管理
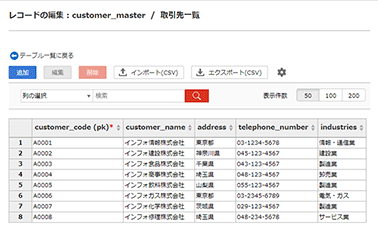
カスタムデータベース機能では、選択肢を管理するためのテーブルを作成します。
複数の入力フォームおよび項目から共通の選択肢として参照することができ、選択肢の更新も一括で行うことができます。
CSV形式でのインポート・エクスポートに対応しています。
さらにインポートAPIの機能により、カスタムデータベースに作成したテーブルへプログラムでデータをインポートすることができます。

外部システムのデータベースと連携
外部の既存システムのデータベースを参照することも可能です。
CSS/JavaScript 登録・フォント指定
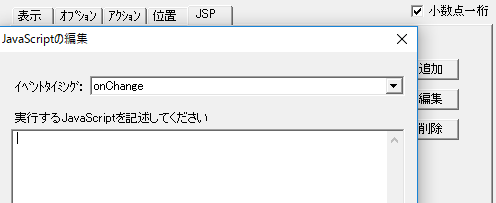
独自のCSSによりデザインを適用させたり、入力フィールドのイベント発生時に独自のJavaScript処理を追加することが可能です。
また、使用するフォントについても項目単位で指定ができます。

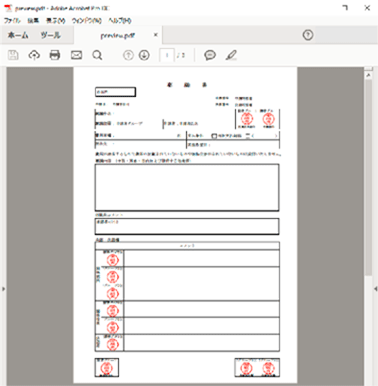
入力フォーム/出力PDFプレビュー
入力フォームおよび出力PDFのプレビューを見ながら、効率よくレイアウトを作成できます。
出力PDFとは、入力フォーム用に作成したレイアウトそのままでPDFファイルに出力する機能です。
任意の項目を出力時のみ非表示にしたり、背景色を変更することができます。

バージョン管理・指定バージョンの復元
入力フォームは保存時にバージョン管理されており、指定のバージョンのものを復元することができます。



